Driving traffic to your links on Twitter with just 280 characters has always been a challenge.
Twitter Cards are a great answer to this problem because they save you characters and time.
In the past, you had to attach an image if you wanted your tweet to grab people’s attention. An image alone used to cost you 24 precious characters. Even now that images don’t use up characters in tweets, you’d still have to write the title of the article in your tweet, so you had few characters left to entice people to click your link. Twitter Cards, however, include the link title and image for you automatically and do not count against your character limit.
Checking your Twitter Cards
It’s important to know what your Twitter Cards will look like before you share them.
When you schedule a post in the post editor, we analyze the link and display the Twitter Card preview. If there isn’t a Twitter Card for that link, we recommend that you select from one of the pictures associated with the link, which we pull in automatically for you under Add Media.
Twitter Cards will display for all websites that have been set up to work with this technology. It’s easy to get your website set up with Twitter Cards. Once you have it set up, you can validate your site with Twitter.
How Twitter Crops the Card Image
If the image shape doesn’t match the Twitter Card image, Twitter crops the image to fit. It’s important to note that Twitter doesn’t always crop to the very centre of the image. Twitter uses algorithms to try to detect the most visually important part of the photo and crop to that part. Often this works well, finding faces or interesting parts of an image. Sometimes, though, it doesn’t work so well.
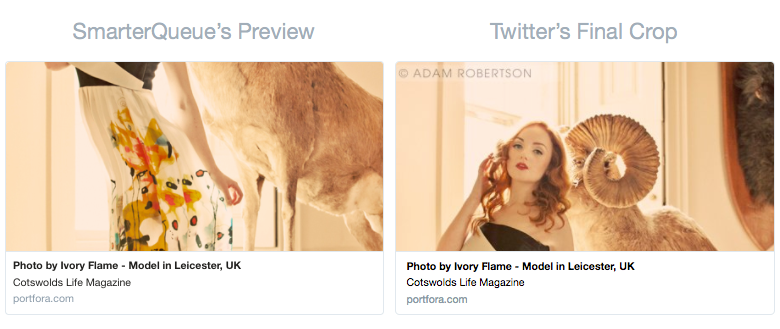
SmarterQueue shows the card preview with the image centre-cropped to 2:1. Note: This may not be exactly how it will ultimately display on Twitter.
Here are examples of two different Twitter Cards from two different links (Link 1 and Link 2). You can see in this first example, SmarterQueue has performed a centre-crop to a 2:1 ratio. In this case, Twitter’s final crop is much better as it focuses the image on the subject’s face.

For this second link below, SmarterQueue’s centre-crop approximation crops the image with the subject in focus. Twitter’s final crop misses the subject altogether, instead focusing the image on a blank wall at the top of the photo. Note: Twitter’s final crop as showing on the Card Validator is how the image will actually show up when it gets posted.

We hope that knowing what your Twitter Cards will look like before you post will help you better engage your audience and drive traffic to your links. Get started with SmarterQueue today! It’s the smartest way to do social media. Properly.